Tworzenie ankiety w Google Forms na WordPress
Jeśli planujesz uruchomić własną platformę edukacyjną lub dowolną stronę internetową z CMS WordPress z pewnością może Ci się przydać narzędzie, z pomocą którego przeprowadzisz test, sondę czy ankietę wśród swoich czytelników/klientów. Istnieje sporo wtyczek, które pomogą nam tworzyć różnego rodzaju formularze, testy czy ankiety w środowisku WordPress. Jeśli chętnie korzystasz z narzędzi Google z pewnością przypadnie Ci do gustu wtyczka Google Forms na platformę WordPress.
Dlaczego Google Forms?
Google Forms należy do rodziny Google Drive (usługa magazynowania plików w chmurze) i jest narzędziem, z którego możesz korzystasz w sposób nieograniczony i oczywiście za darmo. Jeśli posiadasz konto na Gmail lub korzystasz z innej usługi typu Kalendarz czy Adsense, zalogowanie się do usługi Google Drive zajmie Ci dosłownie chwilę.
Z Google Forms stworzysz wszelkiego rodzaju ankiety, testy, quizy, sondy mając do dyspozycji szereg różnorakich typów pól: pola wielokrotnego wyboru, pola tekstowe, pola zaznaczenia, pola opisowe i wiele więcej. Możesz dodawać pliki wideo z YouTube, grafiki, możesz również zbierać adresy e-mail swoich subskrybentów. Interfejs tworzenia formularza jest przyjazny użytkownikowi i pozwala mu w bardzo szybki sposób zmieniać kolejność pytań z wykorzystaniem techniki przeciągnij i upuść. Możesz dostosować stronę z potwierdzeniem wysłania formularza, udostępniać formularz do edycji innym użytkownikom, jak również zarządzać panelem uzyskanych odpowiedzi.
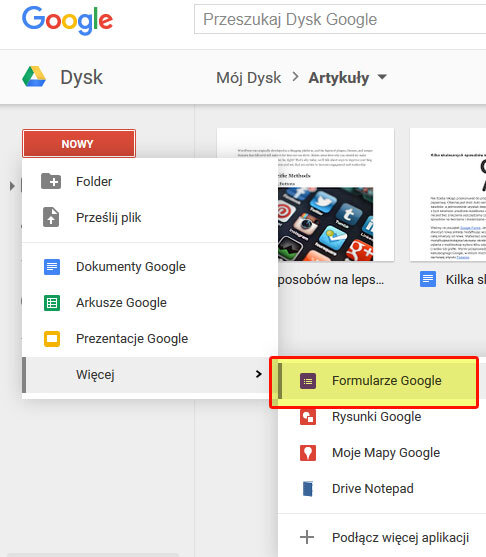
Stworzenie formularza jest banalnie proste: po przejściu na stronę Mój Dysk wystarczy kliknąć w czerwony przycisk Nowy, a następnie z listy rozwijalnej wybrać Więcej i Formularze Google.

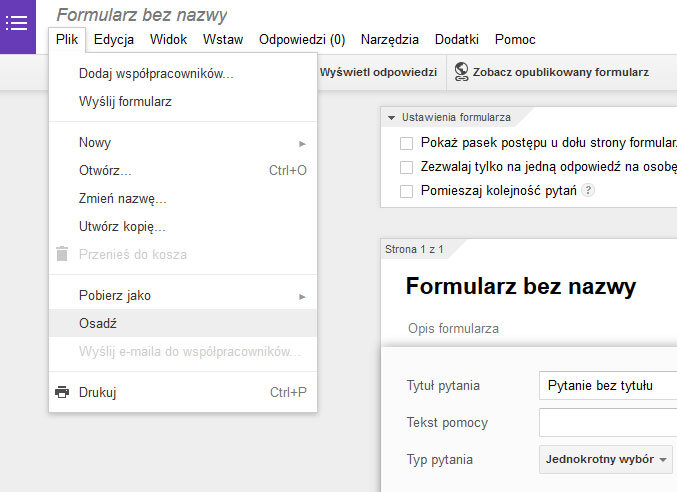
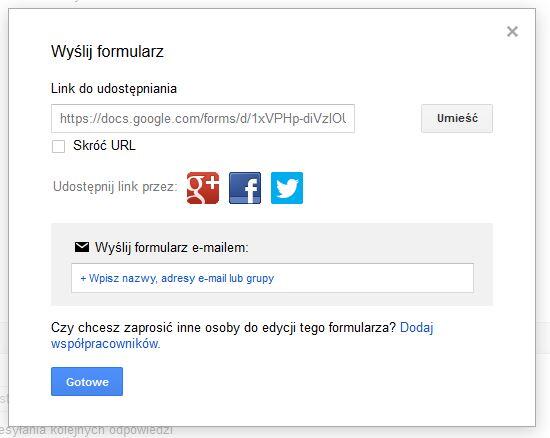
W jaki sposób należy umieszczać formularze Google na stronie WordPress? Najszybsza metoda polega na osadzeniu kodu HTML formularza bezpośrednio na naszej stronie. Opcja dostępna jest w zakładce Plik -> Osadź. Pojawi się okno z gotowym kodem HTML, który kopiujemy, a następnie wklejamy w oknie edytora wpisu/strony WordPress (edytor powinien być przełączony w tryb kodu HTML).

Wklejenie takiego kodu pozbawia nas niestety możliwości manipulowania wyglądem naszego formularza i dostosowanie go w taki sposób, aby dobrze komponował się z resztą strony. Rozwiązaniem tego problemu może być gotowa wtyczka Google Forms na platformę WordPress.
Google Forms dla WordPress

Z pomocą wtyczki Google Forms możesz zarządzać swoimi formularzami z poziomu Panelu Administracyjnego WordPress. Masz większą swobodę w manipulowaniu wyglądem formularza niż w przypadku klasycznego osadzania kodu HTML na stronie lub we wpisie. Wystarczy tylko pobrać wtyczkę, zainstalować ją i aktywować z poziomu Panelu Administracyjnego WordPress.
Tworzenie ankiety z Google Forms dla WordPress
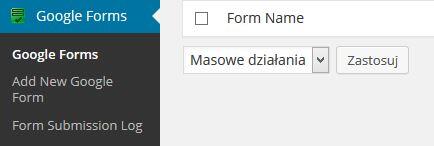
Po aktywacji wtyczki w menu bocznym Panelu Administracyjnego WordPressa pojawi się nowa zakładka Google Forms oraz jej 3 opcje: Google Forms, Add New Google Form oraz Form Submission Log. Strona Google Forms pokaże nam listę wszystkich stworzonych formularzy, z pomocą Add New Google Form stworzymy nowy formularz, natomiast Form Submission Log zrobi nam zestawienie wszystkich rejestracji użytkowników.

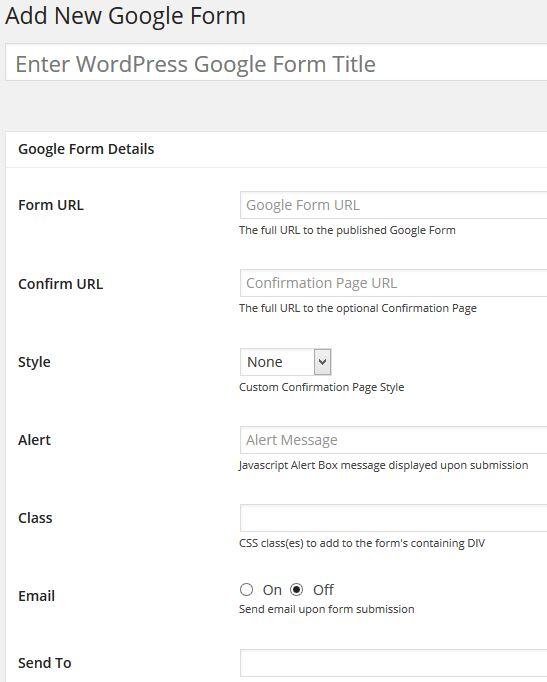
W zakładce Google Forms nie znajdziemy na razie żadnych formularzy, musimy dodać go w miejscu Add New Google Form. Oczywiście z poziomu wtyczki Google Forms nie utworzymy samego formularza – musimy go stworzyć na koncie Google. Z poziomu wtyczki ustawiamy link prowadzący do naszego formularza oraz wszelkie parametry jego wyglądu.


Confirm URL – kolejna opcja do uzupełnienia to pole gdzie umieszczamy link do strony z potwierdzeniem wysłania formularza. Inaczej mówiąc wskazujemy na jaką stronę należy przenieść użytkownika gdy wyśle uzupełniony formularz.
Style – w tym polu określimy sposób w jaki użytkownik zostanie przeniesiony na stronę z potwierdzeniem. Mamy do wyboru opcje: None, Redirect i Ajax (wybranie opcji None działa na zasadzie redirect).

Alert: To informacja w postaci okienka pop-up Javascript, która pokaże się użytkownikowi gdy naciśnie przycisk wysłania formularza. Można tutaj umieścić dowolny tekst w stylu “Dziękujemy za udział w ankiecie” czy “Dziękujemy za zapisanie się na newsletter” itp.
Class: Jeśli znasz się trochę na stylach CSS możesz w tym miejscu podać nazwy klas CSS dzięki czemu będziesz mógł zdefiniować wygląd swojego formularza właśnie przy pomocy styli CSS. Poszczególne nazwy klas oddzielamy spacją.
Email: Jeśli chcesz, aby administrator otrzymywał powiadomienia o wysłaniu formularza – zaznaczasz opcję On. W mailu otrzymasz link do uzupełnionego formularza oraz czas jego uzupełnienia.
Send To: Jeśli wcześniej zaznaczyłeś opcję powiadomień na e-mail – w tym miejscu możesz podać adres e-mail na który mają przychodzić powiadomienia. Powiadomienia będą przychodzić zarówno na adres administratora jak i e-mail podany w polu Send To.
Form CSS: Pole to przeznaczone jest do wprowadzania własnych stylów CSS, dzięki którym zmienisz wygląd swojego formularza.
Form Caching: Opcję tę należy włączyć jeżeli chcesz tymczasowo zachować zbuforowane dane formularza.
Form Caching Timeout: Określasz czas w minutach po którym następuje odświeżenie formularza.
Reset Form Cache: Zaznacz jeśli chcesz wymusić reload formularza z Dysku Google.
Google Form Field Validation: Dzięki włączeniu tej opcji dodasz walidację formularza z wykorzystaniem techniki jQuery, która pozwoli na sprawdzenie poprawności wprowadzonych danych w poszczególne pola formularza bez konieczności wciśnięcia przycisku Wyślij.
Google Form Hidden Fields: Czasami istnieje konieczność wprowadzenia dodatkowych, ukrytych pól do formularza. Opcja ta domyślnie jest wyłączona. Nowe, ukryte pole dodamy podając jego nazwę w polu Field oraz określając typ pola, przy czym wartość opcjonalną można ustawić tylko w przypadku typów pól value, url lub timestamp.
Google Form Field Placeholder: Jeśli chcesz w polach umieścić podpowiedź dla użytkownika, która ma ułatwić wprowadzanie danych – w tym miejscu podajesz nazwę pola i jego wartość.
Google Form Default Text Overrides: Możesz zmienić domyślny tekst formularza Google i dzięki temu zamienisz angielskie komunikaty na polskie.
Opcje formularza Google
Pozostaje jeszcze kwestia skonfigurowania opcji formularza, które znajdują się w prawej kolumnie strony.
CAPTCHA: Włączenie CAPTCHA zabezpieczy nas przed spamem – użytkownik, który wypełnia formularz musi dodatkowo uzupełnić pole CAPTCHA. Dzięki temu mamy pewność, że za wysłaniem formularza stoi człowiek a nie automat.
Columns: Domyślnie formularz Google jest wyświetlany w jednej kolumnie. Możesz go podzielić nawet na 10 kolumn oraz ustalić ich kolejność: z lewej do prawej i odwrotnie (Left-to-Right / Right-to-Left).
Email End User: Włączenie tej opcji spowoduje wysłanie maila do użytkownika po uzupełnieniu formularza.
Legal: Zaznacz off jeśli chcesz ukryć informację w formularzu “Powered by Google Docs”.
Read Only: Możesz też przełączyć formularz w tryb tylko do odczytu i zablokować możliwość uzupełniania poszczególnych pól.
BR: Znacznik HTML przejścia do nowej linii. Włączenie tej opcji wstawia znacznik <BR> pomiędzy polem, a jego etykietą.
CSS Prefix: Każdy formularz może inaczej wyglądać – inne tło, czcionka, kolorystyka. Z opcją CSS Prefix zostanie dodany przedrostek do każdej klasy CSS znajdującej się w formularzu.
CSS Suffix: Podobnie jak wyżej, z tą różnicą że przyrostek zostanie dodany na końcu każdej klasy.
Title: Opcja ta pozwoli na ukrycie tytułu formularza Google.
Map H1 to H2: W przypadku jeśli chcesz pokazać tytuł Google, ale nie w znacznikach H1 tylko w H2 należy włączyć tę opcję.
Publikowanie formularza na stronie
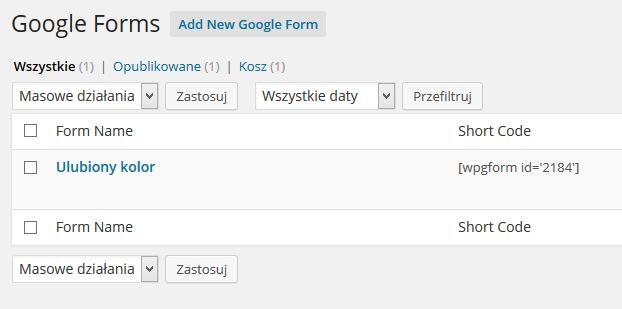
Jeśli przebrnęliśmy szczęśliwie przez konfigurację formularza możemy całość zapisać i opublikować. Listę wszystkich formularzy wraz z przypisanymi shortcode, które możemy używać we wpisach i na stronach, znajdziemy w zakładce Google Forms.
Gotowy formularz możemy umieścić w dowolnym wpisie lub stronie podając jego shortcode [wpgform id=’xxx’]. Wystarczy skopiować kod i wkleić go na wybranej stronie.

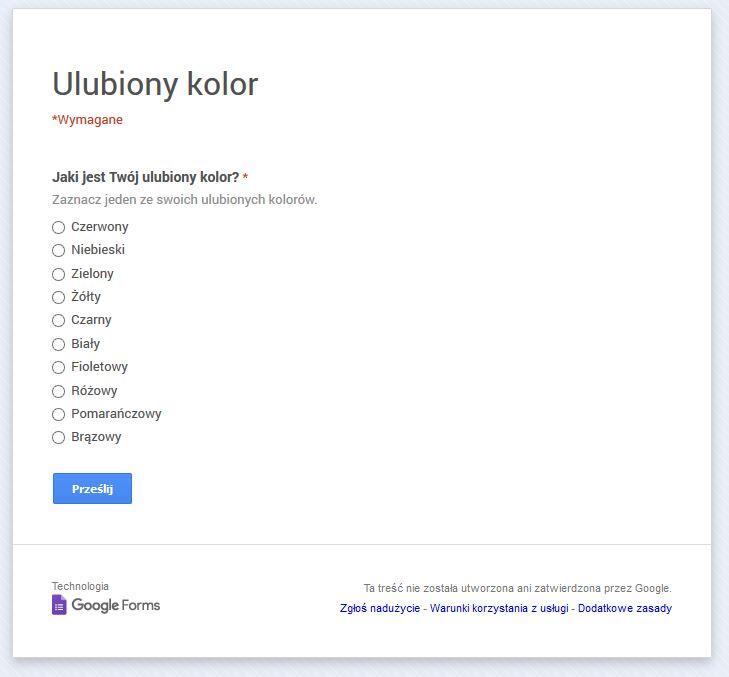
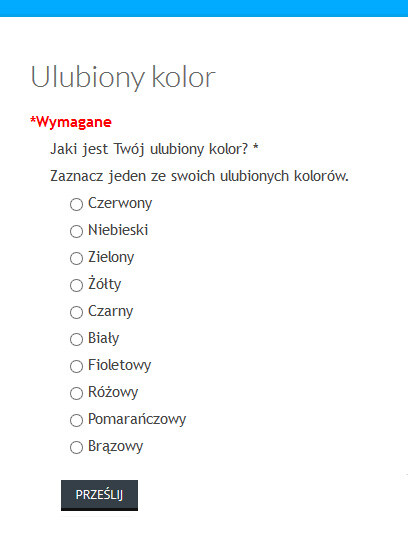
Opublikowany formularz będzie wyglądał następująco:

Lista zarejestrowanych zgłoszeń
W zakładce Form Submission Log. znajdziemy listę ostatnio zarejestrowanych zgłoszeń. Czas wysłania formularza, URL, IP, nazwa hosta oraz przeglądarka z której został wysłany formularz. Udzielone odpowiedzi znajdziesz oczywiście na swoim koncie Google.
Tworzenie ankiet w WordPress z pomocą Google Forms oraz innych narzędzi jest dokładnie omawiane na kursie LMS LearnDash, w którym krok po kroku dowiesz się jak w prosty i szybki sposób tworzyć system ankiet, testów i quizów.



mi niestety po umieszczeniu na stronie wyświetla ankietę, ale bez opcji zaznaczania itd. zupełnie inaczej niż w google forms. Co może być przyczyną ?
W opcjach formularza wtyczki Google Forms wartość Read Only należy ustawić w pozycji Off. Można też przełączyć się na koncie w Google na stare formularze (w prawym dolnym rogu ikona Pomoc i opinie). W ostateczności możesz spróbować przełączyć się na inny motyw i sprawdzić czy to jest przyczyna problemu. Oczywiście jeśli działasz na stronie testowej, a nie produkcyjnej.