Graficzne układy kursów z dodatkiem LearnDash Course Grid
Kto pracuje z LearnDash dość długo (tak od wersji 2.x) ten wie, jak dużo pracy trzeba było na początku włożyć w CSSa, żeby lista kursów, lekcji i innych elementów LMS wyglądała w miarę przyzwoicie. Nawet dodatek LearnDash Course Grid w wersji 1.x, czyli dodatek zamieniający zwykłą listę kursów w układ kolumnowy jakoś specjalnie nie porywał. Wszystko zmieniło się od wersji LearnDash 3.x oraz LearnDash Course Grid 2.x. Od tego momentu strony kursowe diametralnie zmieniły swój wygląd, a z dodatkiem dla układu kolumnowego można praktycznie robić cuda.
LearnDash Course Grid
Jest to dodatek do LearnDash, który pozwala wyświetlać klasyczną listę stron LearnDash (grupy, kursy, lekcje, tematy, testy, pytania, zadania, prace pisemne, egzaminy próbne) w układzie kolumnowym oraz w układzie listy. Od 17 listopada 2021, czyli od wejścia w życie wersji 2.0 mamy do dyspozycji blok LearnDash Course Grid dla edytora Gutenberg oraz odpowiednik tego bloku w postaci shortcode’u, czyli [learndash_course_grid].
Dodatek wyświetli nam nie tylko strony LearnDash w układzie kolumnowych, ale dowolne strony WordPress, czyli klasyczne wpisy, strony oraz strony generowane przez różne wtyczki (tzw. custom posts).
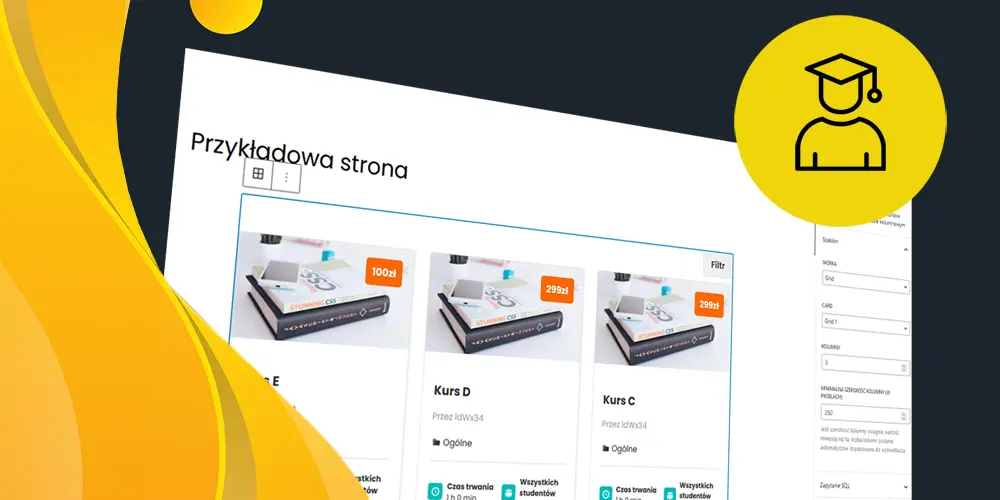
Parametry bloku
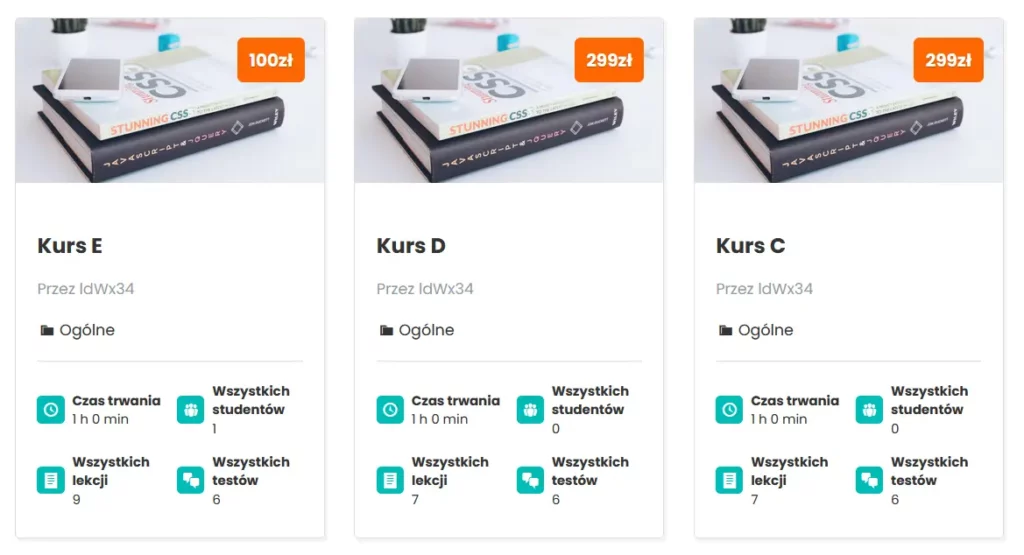
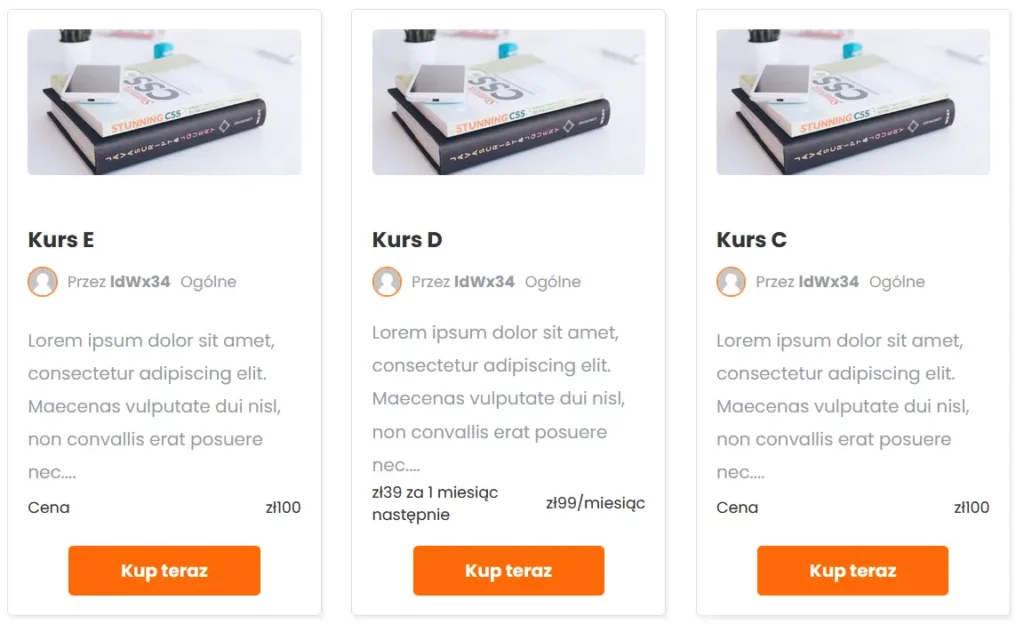
Dodatek LearnDash Course Grid przynosi nam kilka gotowych układów do wykorzystania: 3 układy kolumnowe oraz 2 układy z listą. Określony układ wybiera się w konfiguracji bloku. Tak wyglądają układy kolumnowe:
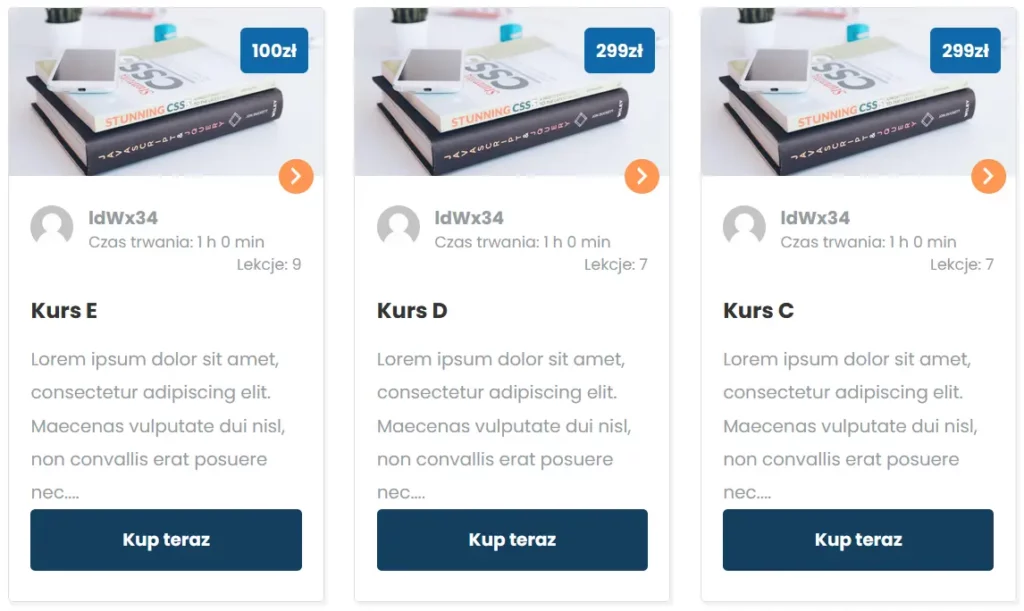
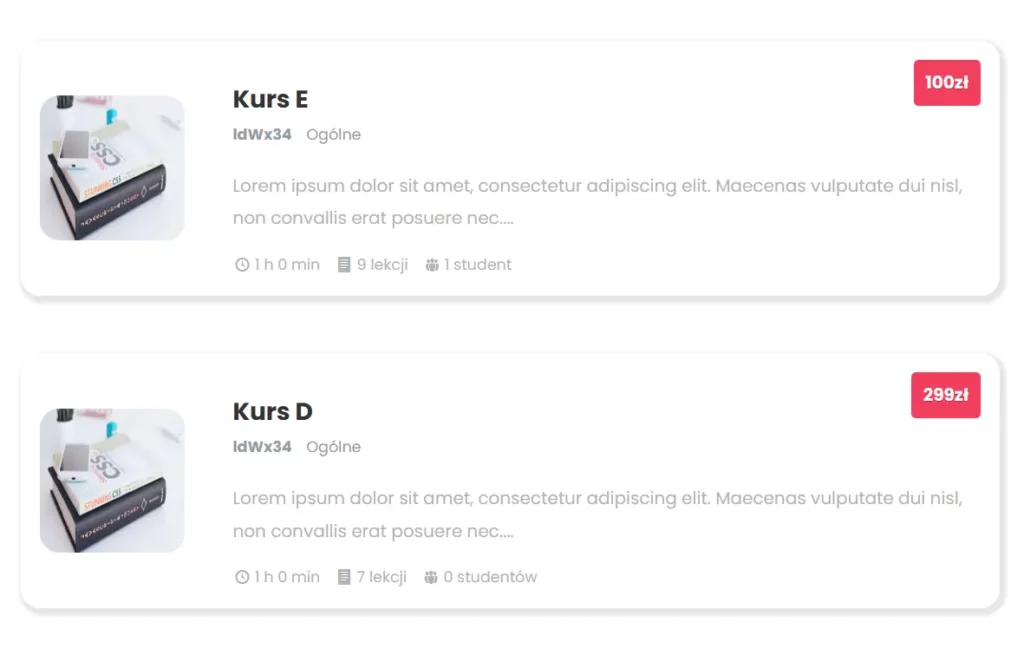
A tak układy z listą:
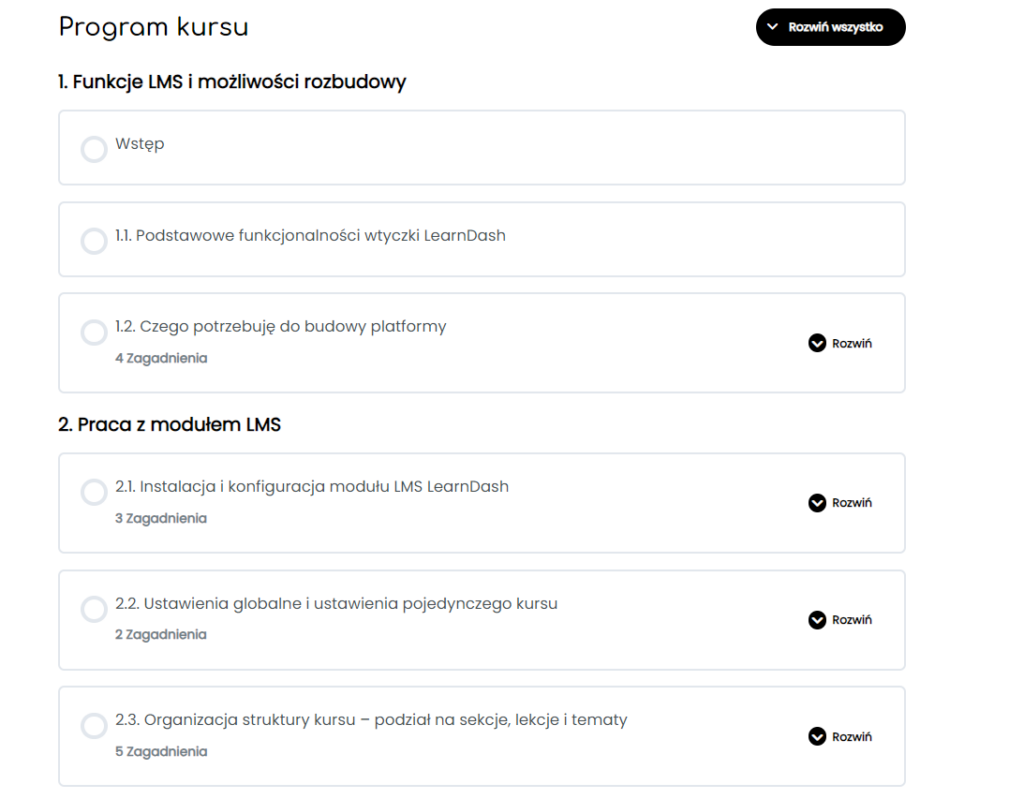
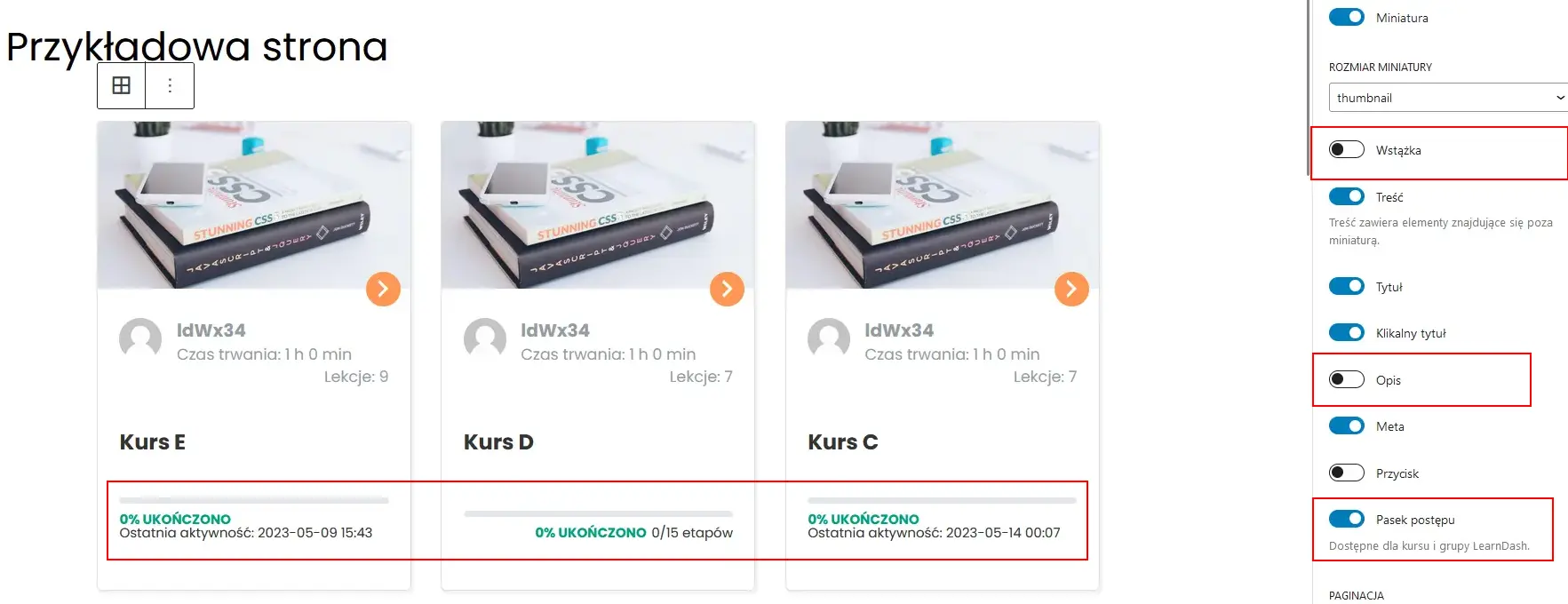
Gotowe układy to nie wszystko. Każdy z nich można dodatkowo skonfigurować – pewne treści wyświetlać, a inne ukrywać. W poniższym przykładzie można ukryć kilka elementów (czyli tytuł, opis oraz przycisk) jednym przełącznikiem, zostawiając tylko miniaturę oraz wstążkę z ceną.

Jeszcze inny widok można uzyskać ukrywając wstążkę, opis każdego kafelka oraz odsłaniając pasek postępu. Oczywiście wyświetlanie paska postępu dotyczy tylko układów dla kursów i grup.

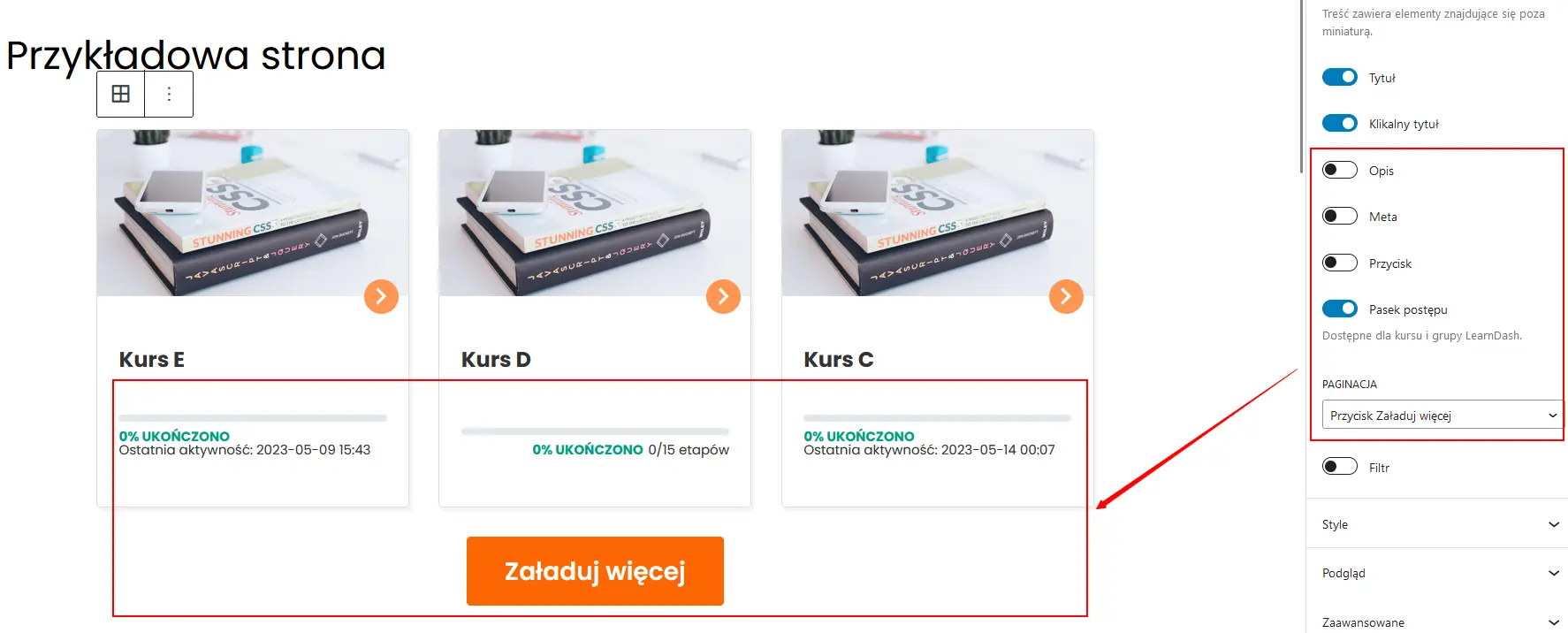
Jeśli mamy dużo kursów na swojej platformie można włączyć paginację, którą wyświetlisz na różne sposoby. W podanym przykładzie można wyświetlać przycisk Załaduj więcej. Po jego kliknięciu załadują się kolejne kursy. Dodatkowo zostały ukryte metadane wszystkich kursów (autor, czas trwania, liczba lekcji itp).

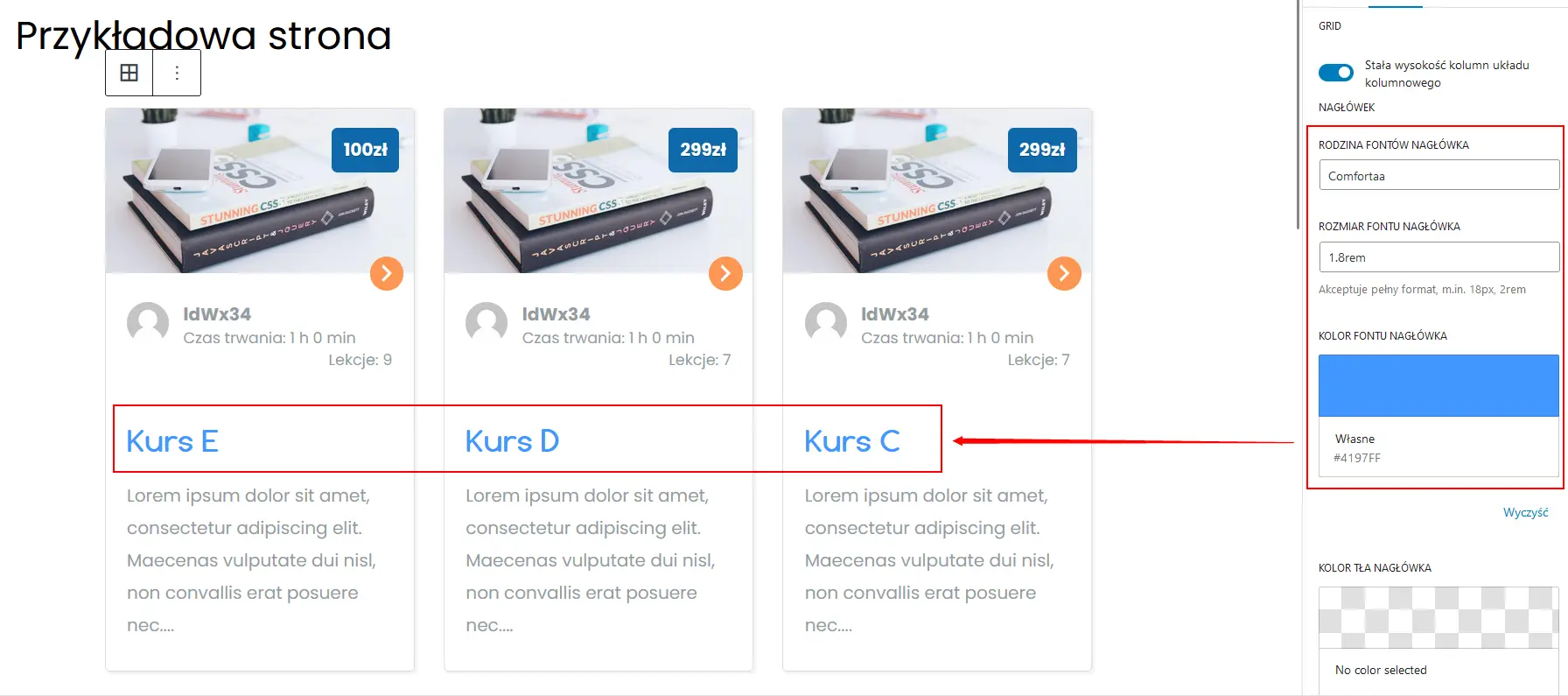
W zakładce Stylów można także zmienić krój, rozmiar i kolor fontów, kolory ikon oraz tła poszczególnych elementów.

Parametry dla shortcode’u “learndash_course_grid“
Po co nam w ogóle ten shortcode, skoro mamy dostępny i łatwo konfigurowalny blok LearnDash Course Grid w edytorze WordPress? Otóż może się przydać wszędzie tam, gdzie tego bloku nie da się wykorzystać, np. w edytorze jakiegoś page buildera, czy też w szablonie motywu. Poszczególne parametry możliwe do zastosowania ‘wyciągnęłam’ z pliku wtyczki. Szczegółowa dokumentacja ich zastosowania nie jest jeszcze oficjalnie dostępna na stronach wsparcia, dlatego większość trzeba przetestować we własnym zakresie.
Można korzystać zarówno z bloku, jak i shortcode’u, jednak dla shortcode’u mogą nie działać jeszcze wszystkie parametry.
Przykład: post_type=”sfwd-lessons”
sfwd-lessons (lekcje)
sfwd-topic (tematy)
sfwd-quiz (testy)
sfwd-question (pytania)
sfwd-assignment (zadania)
sfwd-essays (prace pisemne)
sfwd-certificates (certyfikaty)
groups (grupy)
exams (egzaminy próbne)
post (wpis WP)
page (strona WP)
(custom post: dowolna strona generowana przez inne wtyczki)
Przykład: per_page=”6″
Przykład: orderby=”title”
title (tytuł)
name (nazwa tzw. slug)
date (data publikacji)
modified (data modyfikacji)
menu_order (kolejność ustawiona w atrybutach elementu)
rand (losowo)
author (autor)
(lista wszystkich możliwych parametrów)
Przykład: order=”ASC”
Przykład: taxonomies=”ld_course_category”
ld_lesson_category (kategoria lekcji)
ld_topic_category (kategoria tematu)
ld_quiz_category (kategoria testu)
ld_group_category (kategoria grupy)
ld_course_tag (tag kursu)
ld_lesson_tag (tag lekcji)
ld_topic_tag (tag tamtu)
ld_quiz_tag (tag testu)
ld_group_tag (tag grupy)
category (kategoria wpisu WP)
post_tag (tag wpisu WP)
Przykład: enrollment_status=”enrolled”
not-enrolled (niezapisany)
Przykład: progress_status=”not_started”
completed (ukończony)
in_progress (w trakcie)
Przykład: thumbnail=”true”
false (nie wyświetlaj)
Przykład: thumbnail_size=”medium”
medium (średni)
large (duży)
full (rozmiar oryginalny)
(oraz dowolny, zdefiniowany przez aktywny motyw)
Przykład: ribbon=”true”
false (nie wyświetlaj)
Przykład: video=”true”
false (nie wyświetlaj)
Przykład: content=”true”
false (nie wyświetlaj)
Przykład: title=”true”
false (nie wyświetlaj)
Przykład: title=”true”
false (nie wyświetlaj)
Przykład: description=”true”
false (nie wyświetlaj)
Przykład: description_char_max=”200″
Przykład: button=”true”
false (nie wyświetlaj)
Przykład: filter=”true”
false (nie wyświetlaj)
Przykład: pagination=”button”
infinite (automatyczne wczytywanie nowych elementów przy przewijaniu strony)
pages (klasyczna paginacja AJAX z generowaniem stron 1,2,3 itd.)
false (bez paginacji – wyświetla wszystkie elementy na stronie)
Przykład: grid_height_equal=”true”
false (nie wyświetlaj)
Przykład: progress_bar=”true”
false (nie wyświetlaj)
Przykład: post_meta=”true”
false (nie wyświetlaj)
Przykład: skin=”grid”
masonry (tzw. układ “murowany”)
list (w postaci listy)
Przykład: card=”grid-1″
grid-2
grid-3
list-1
list-2
Przykład: columns=”3″
Przykład: min_column_width=”200″
Przykład: items_per_row=”3″
Przykład: font_family_title=”Poppins”
Przykład: font_family_description=”Poppins”
Przykład: font_size_title=”20px”
Przykład: font_size_description=”14px”
Przykład: font_color_title=”#bd0000″
Przykład: font_color_description=”#000000″
Przykład: background_color_title=”#ffffff”
Przykład: background_color_description=”#ffffff”
Przykład: background_color_ribbon=”#bd0000″
Przykład: font_color_ribbon=”#ffffff”
Przykład: background_color_icon=”#bd0000″
Przykład: font_color_icon=”#000000″
Przykład: background_color_button=”#bd0000″
Przykład: font_color_button=”#ffffff”
Przykład: class_name=”myclass”
Przykład: id=”fLjgSwy”
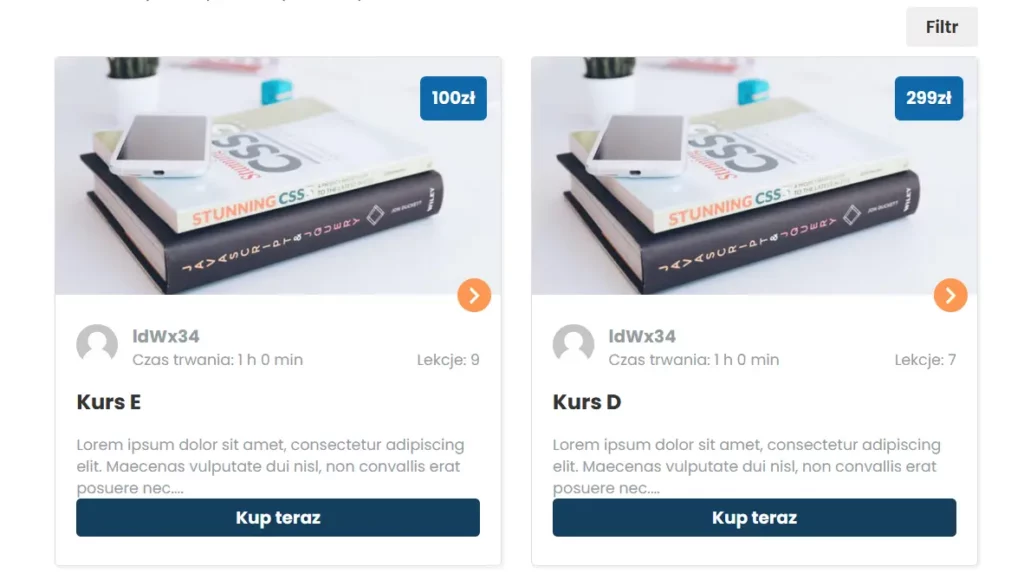
Tak może wyglądać przykładowa konstrukcja shortcode’u learndash_course_grid z dowolnymi parametrami:
[learndash_course_grid post_type="sfwd-courses" skin="grid" card="grid-2" thumbnail_size="medium" taxonomies="ld_course_category:ogolne" columns="2"]W podanym przykładzie został zastosowany następujący układ:
- post_type=”sfwd-courses”: zostały wczytane wszystkie kursy LearnDash znajdujące się na platformie
- skin=”grid”: został zastosowany układ kolumnowy
- card=”grid-2″: został wczytany szablon “Grid 2”
- thumbnail_size=”medium”: rozmiar wyświetlanej grafiki kursu ustawiony na “medium”, czyli średni
- taxonomies=”ld_course_category:ogolne”: zostały wczytane wyłącznie kursy z kategorii “Ogólne”
- columns=”2″: układ wyświetla się w dwóch kolumnach

TBC 🙂