Moje toolsy #1: narzędzia testowania strony internetowej
Raz na jakiś czas będę publikować artykuły z moimi “toolsami“, czyli narzędziami, które pomagają mi ogarniać cały biznes online. Cykl rozpoczynam od narzędzi testowania stron internetowych.
Gdy zaczynałam działać z platformami kursów online, dużym problemem była optymalizacja szybkości wczytywania strony. Nie ma nic gorszego jeśli chcesz zrobić kurs, a strona wczytuje się w nieskończoność. Dlatego najpierw musiałam ustalić w czym jest problem, a następnie ten problem zniwelować.
Pomocne są tutaj narzędzia online, które wskażą jaki element strony kuleje i jak go poprawić. Jeśli więc masz problem z długim wczytywaniem swojej witryny i nie wiesz w czym jest problem – po prostu przetestuj ją online. Narzędziami, o których będzie mowa, możesz spokojnie przetestować swojego bloga, platformę edukacyjną, portal, stronę firmową. Nie są to narzędzia do analizy SEO, ale narzędzia dzięki którym sprawdzisz ewentualne błędy i szybkość wczytywania swojej strony.
Istnieje wiele użytecznych serwisów, gdzie można przetestować własną stronę. Dobrze jest porównać statystyki z różnych serwisów, gdyż każdy z nich może jeszcze nam coś ciekawego zasugerować w kwestii optymalizacji. Poniżej znajdziesz narzędzia testowania strony internetowej, które mogą Ci pomóc zidentyfikować słabe punkty Twojej strony.
1. GTMetrix
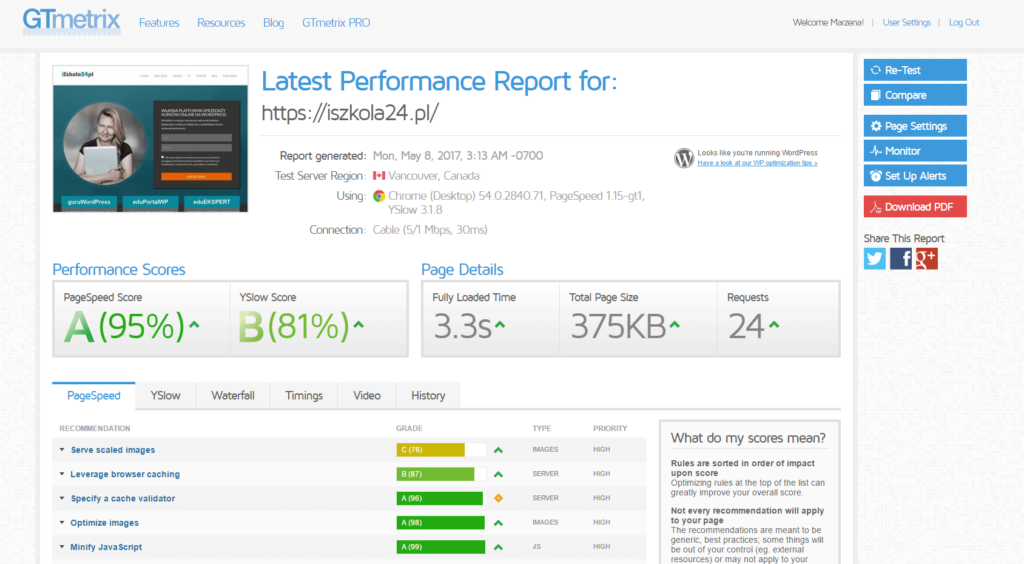
GTMetrix, jest to serwis, z którego osobiście najczęściej korzystam, gdyż dzięki niemu uzyskuję najdokładniejszą diagnostykę swojej strony. W serwisie wykorzystywane są popularne w Internecie narzędzia diagnostyczne: Google PageSpeed oraz Yahoo! Yslow. W raporcie otrzymasz nie tylko informację o czasie ładowania strony, ale sprawdzisz też całkowity rozmiar wczytywanej strony oraz liczbę wszystkich zapytań kierowanych do serwera, na którym postawiona jest Twoja strona.

Aby uzyskać prawdziwy obraz szybkości strony należy wykonać mnóstwo testów, najlepiej o różnych porach dnia. Zalogowany użytkownik ma możliwość skonfigurowania cyklicznych testów, które będą automatycznie wykonywane (np. raz w tygodniu) bez jego udziału. W ustawieniach użytkownika ustalasz z jakiego serwera mają być przeprowadzane testy. Dostępnych jest 13 serwerów rozlokowanych w różnych częściach świata: Kanada, UK, Australia, USA, Indie, Brazylia, Chiny. Dzięki temu możesz porównać jak szybko wczytuje się strona użytkownikom z różnych regionów świata.
W ustawieniach możesz też wpisać adresy zewnętrznych serwisów lub serwerów CDN, z których korzystasz. Dzięki temu elementy pochodzące np. z facebook.com, googleapis.com, czy google-analytics.com, nie będą brane pod uwagę w trakcie analizy strony.
Konto w wersji podstawowej (darmowej) pozwoli na automatyczne monitorowanie do 3 stron i zachowanie max. 20 raportów.
2. Google Developers
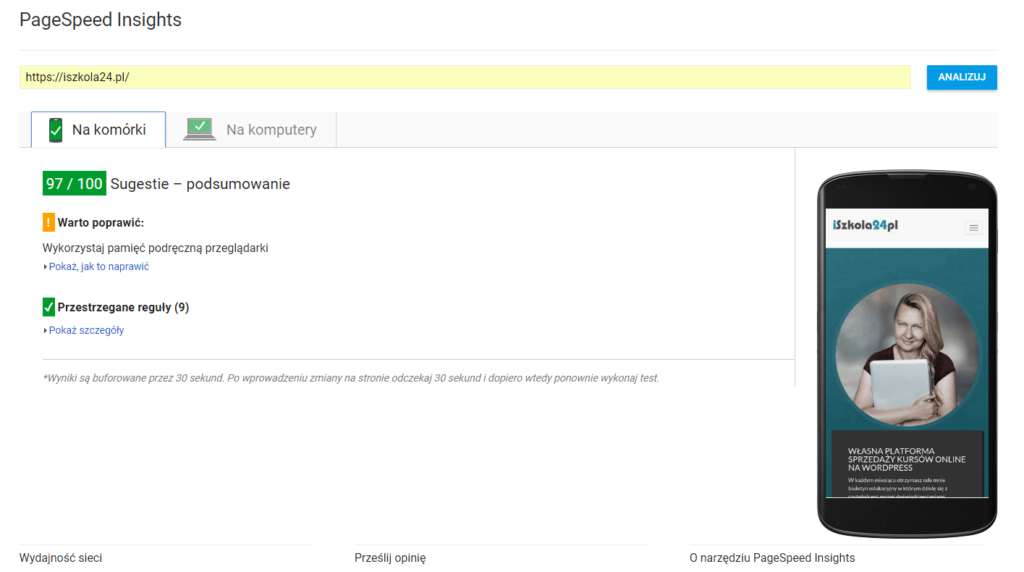
Google PageSpeed Insights – bardzo przydatne narzędzie oceny wydajności witryny internetowej, które pokazuje elementy wymagające poprawy oraz sugeruje w jaki sposób zabrać się za poprawienie wskazanych problemów. Co ciekawe, masz możliwość nie tylko sprawdzić jakie wyniki w testach wydajności uzyskuje Twoja strona na komputerach, ale również na urządzeniach mobilnych.

Jeśli problem stanowi kompresja grafik i skryptów, algorytm Google PageSpeed wygeneruje ich zoptymalizowane wersje, które możesz pobrać i wgrać na swój serwer. Trzeba jednak uważać ze skryptami – możesz je podmienić, gdy nie ma mechanizmu automatycznej aktualizacji. W przypadku gdy posiadasz jakiegoś CMSa, np. WordPress, wiele skryptów będzie pochodzić od wtyczek. Każda ich aktualizacja zamieni z powrotem wersję zoptymalizowaną na wersję oryginalną.
Przy pomocy tego narzędzia możesz w bardzo szybki i prosty sposób sprawdzić, które obszary strony wymagają optymalizacji. Większość czynności sugerowanych przez Google PageSpeed można wykonać bez specjalistycznej wiedzy technicznej. Natomiast niektóre zalecenia, które wymagają ingerencji w konfigurację serwera lub wtyczek, najlepiej jest skonsultować ze specjalistą.
3. Google Analytics
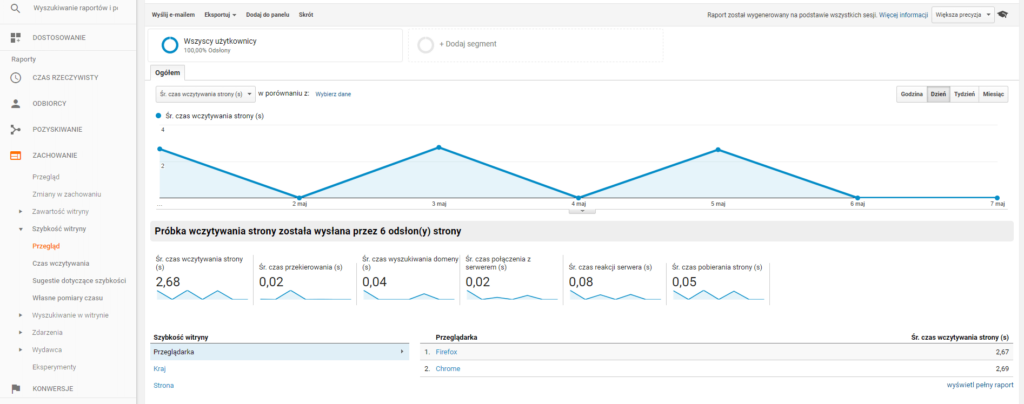
Nie muszę chyba argumentować jak ważną rzeczą jest posiadanie statystyk Google Analytics. Jeśli nie masz jeszcze konta GA, możesz założyć je tutaj. W zakładce Zachowanie -> Szybkość witryny znajdziemy statystyki wczytywania naszej strony w określonym przedziale czasowym. Możemy w tym miejscu bardzo szybko sprawdzić, czy wprowadzone zmiany dały efekt i czy przełożyły się naturalnie na zwiększenie ruchu.
Jakie dane możemy sprawdzić na stronie?
- Czas wczytywania strony na podstawie próbki odsłon stron. Wielkość tej próbki jest uzależniona od ruchu jaki masz na swojej witrynie. Dla dużego ruchu, będzie odpowiednio większa. Jeśli chcesz sprawdzić jak szybko wczytują się Twoje strony np. w różnych krajach albo w zależności od wykorzystywanej przeglądarki (z niektórych badań wynika, że w przeglądarce Firefox wczytują się nawet 2 razy szybciej) – wszystkie dane masz dostępne z poziomu głównego raportu, bez dodatkowej konfiguracji.

- Szczegółowe raporty odnośnie szybkości jakiegoś działania użytkownika, np. gdy chcesz sprawdzić jaki jest czas dowolnego zdarzenia lub odpowiedzi na kliknięcie przycisku. Powyższe dane można sprawdzić w raporcie Czas wczytywania.
- Sugestie dotyczące szybkości – wybierając określony przedział czasowy otrzymujemy raport z wyszczególnieniem dokładnych danych dla pojedynczej podstrony. Przy każdym linku pojawia nam się liczba odsłon, średni czas wczytania strony oraz raport z aplikacji PageSpeed, która wystawia ogólną ocenę szybkości wczytywania strony wraz sugestiami poprawy niektórych elementów, które podniosą wydajność witryny.
4. Pingdom
Pingdom to szybki serwis, z pomocą którego sprawdzisz ogólną kondycję i rozmiar witryny, czas ładowania strony, liczbę zapytań kierowanych do serwera oraz uzyskasz sporo przydatnych raportów. Możemy mi.in. sprawdzić, na które zapytania serwer potrzebował najwięcej czasu oraz jakie elementy strony wczytują się najdłużej. Przy okazji mamy też szybki test na występowanie ewentualnych błędów 404 (nie znaleziono pliku) lub 500 (wewnętrzny błąd serwera).
Jeżeli w naszym serwisie są umieszczone zasoby znajdujące się na zdalnych serwerach (widżety reklamodawców, wtyczki społecznościowe itp.), to w testach również uzyskamy informację o tym, jaki % czasu zabiera odpytywanie poszczególnych domen. Może się okazać, że połowę czasu zabiera wczytanie, np. widżetu z fanpejdżem na Facebooku.

W planie darmowym nie możesz uruchamiać testów jeden po drugim. Musisz czekać cierpliwie w kolejce, aż testy uruchomione przez innych użytkowników zostaną zakończone.
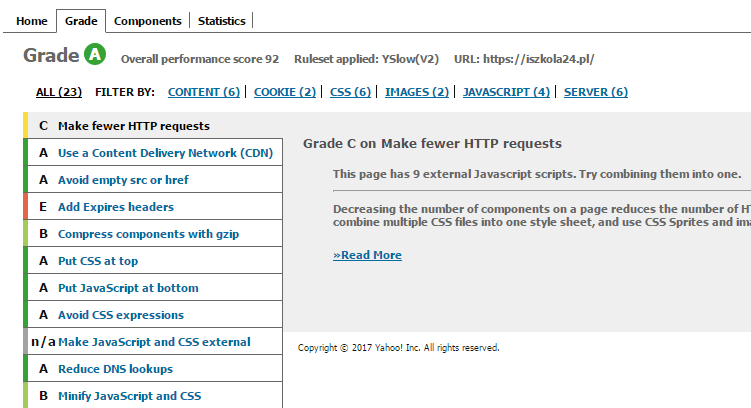
5. Yslow
Yslow – wtyczka do firefox, chrome lub safari, dzięki której możesz sprawdzić jak szybko ładuje się Twoja strona. Plugin analizuje wszystkie elementy strony i na podstawie uzyskanych wyników sporządza szczegółowy raport. W raporcie znajdziesz ogólną ocenę wydajności serwisu wyrażoną w punktach (maksymalnie można uzyskać 100 punktów), dostaniesz wskazówki które elementy należy poprawić oraz w jaki sposób zoptymalizować stronę, aby w przyszłości uzyskać lepsze wyniki.

Nie są to te same statystyki co w zakładce YSlow GTmetrix – wyniki zwykle różnią się o kilka punktów. Za to masz po ręką gotowe narzędzie do analizy.
Na koniec proponuję Ci jeszcze walidację kodu na stronie validator.w3.org. Bałagan w kodzie może również wpływać na szybkość wczytywania strony. Nie należy się przejmować wszystkimi błędami, jednak ewidentne błędy w postaci niedomkniętych, niepełnych znaczników, należy niwelować.
Jeśli używasz ciekawych narzędzi do analizy strony, napisz mi o nich – chętnie je przetestuję 🙂